| HTML - Exploiter une "image-map" |
 |
 |
 |
 |
|

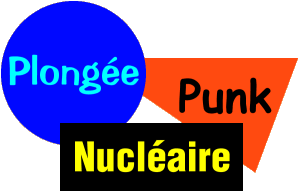
Les image-maps sont des menus graphiques
ergonomiques. Pour les mettre en oeuvre, il faut définir
des zones sensibles sur lesquelles on souhaite
mettre un lien. Les formes utilisées (cercles, rectangles ou polygones)
doivent être repérées avec précision.
 Déclaration des zones actives Déclaration des zones actives
Avant de faire apparaître l'image dans la page, on doit définir ces
zones actives à l'aide de la balise MAP. L'élément
MAP est nommé et contient la définition de chacune
des zones actives. L'odre de ces définitions est important si, comme dans
cet exemple, on souhaite faire se chevaucher plusieurs zones. La zone de
premier plan doit être déclarée en premier. L'exemple de cette page
utilise les trois formes possibles pour ces zones.
<MAP name="map">
<AREA shape="rect" coords="60,123,242,190" href="../../nucleaire/index.html">
<AREA shape="circle" coords="73,73,72" href="../../plongee/index.html">
<AREA shape="polygon" coords="88,58,297,58,254,171" href="../../musique/index.html">
</MAP>
Les coordonnées des points définissant les zones se comptent à partir
du pixel supérieur gauche de l'image.
 Affichage de l'image Affichage de l'image
L'affichage de l'image est provoqué par un classique IMG
auquel on ajoute l'argument USEMAP qui prend comme valeur le
nom donné à l'élément MAP associé. De ce fait, on peut avoir
plusieurs image-maps dans la même page.
<IMG USEMAP="#map" SRC="images/map.gif" border=0 WIDTH=300 HEIGHT=191>
|